4. Afficher des graphiques
Pour créer des graphiques pour nos jeux, nous allons utiliser la bibliothèque Pygame Zero. Pour comprendre quelles nouvelles fonctions vous sont disponibles, vous pouvez vous référer à la documentation disponible sur son site internet!
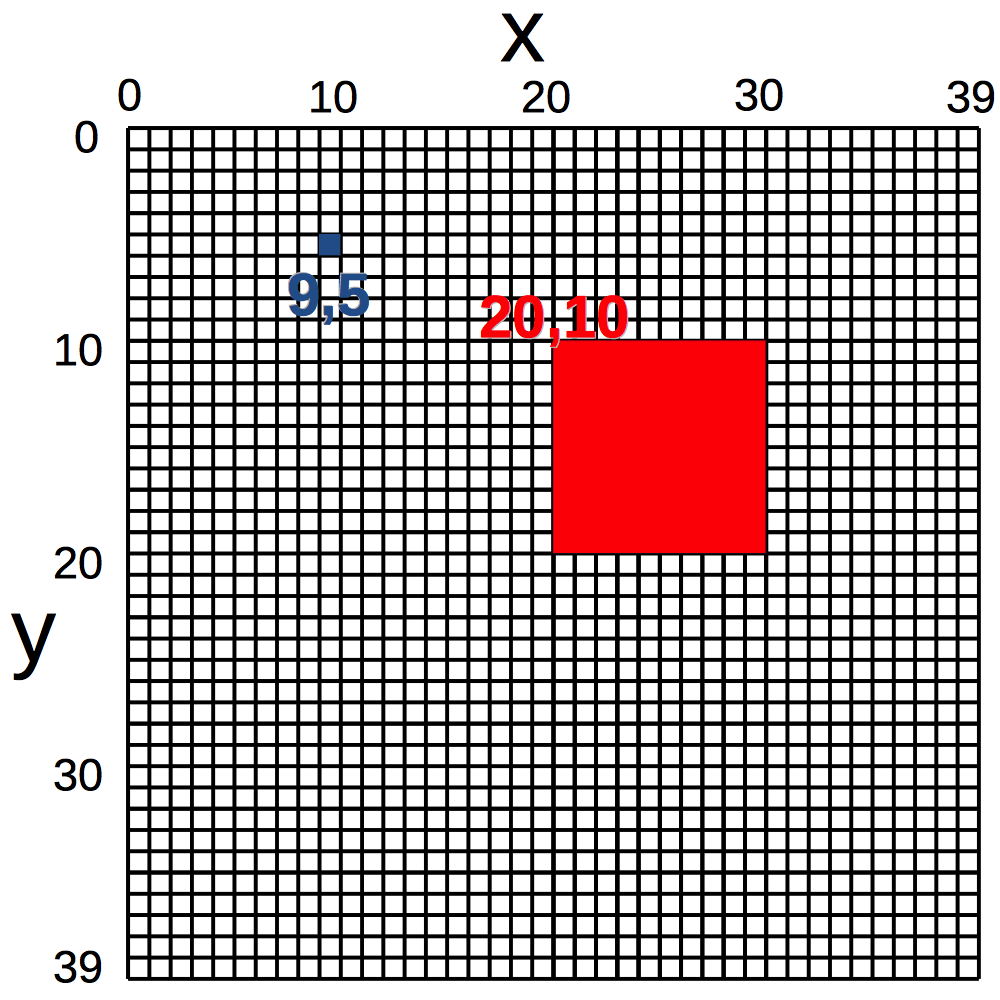
Le plus petit carré pouvant être affiché sur un moniteur s’appelle un pixel. Ce diagramme montre une vue rapprochée d’une fenêtre de 40 pixels de large et de 40 pixels de haut. À la taille normale, vous ne verrez pas les lignes de la grille.

Fig. 4.1 La disposition des pixels de votre écran
On peut référer à n’importe quel pixel en donnant deux coordonnés: (x,y). La coordonnée x est la position horizontale du pixel et la coordonnée y est la position verticale du pixel. Une particularité importante à prendre en compte est que l’origine de notre système de coordonnées se trouve en haut à droite de la fenêtre. Si x est positif, notre pixel se trouvera un peu plus vers la droite. Si y est positif, notre pixel se trouvera un peu plus vers le bas. Assurez-vous de bien comprendre ce que sont des coordonnés avant de continuer puisque tout ce qu’on va faire avec Pygame Zero va utiliser des coordonnés. En mathématique, on appelle ce système de coordonnés le ‘système de coordonnées cartésiennes’.
4.1. Des lignes et des cercles
Si vous utilisez l’éditeur Thonny, Pygame Zero est déjà inclus, mais tu dois te souvenir de sélectionner le ‘Mode Pygame Zero’ sous l’onglet ‘Exécuter’ avant de lancer ton programme!
Si tu utilises un autre éditeur de texte, des instructions générales se trouvent ici.
1 2 3 4 5 6 7 8 9 10 11 | WIDTH = 500 # Que sont ces valeurs? Qu'arrive-t-il si on les changes?
HEIGHT = 500 # Qu'est-ce qui arrive si on supprime cette ligne?
def draw():
screen.clear()
screen.draw.circle((250, 250), 50, "white")
screen.draw.filled_circle((250, 100), 50, "red")
screen.draw.line((150, 20), (150, 450), "purple")
screen.draw.line((150, 20), (350, 20), "purple")
|
Exercice
Complète cette image.
Exercice
Crée ta propre image.
4.2. Bouger des rectangles
Pour faire bouger les éléments qu’on affiche, on doit ajouter une fonction spéciale qui s’appelle update().
On n’a pas besoin d’écrire notre propre boucle puisque Pygame Zero appelle cette fonction pour nous dans sa propre boucle.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | WIDTH = 500
HEIGHT = 500
box = Rect((20, 20), (50, 50))
def draw():
screen.clear()
screen.draw.filled_rect(box, "red")
def update():
box.x = box.x + 2
if box.x > WIDTH:
box.x = 0
|
Exercice
Faites bouger la boite plus rapidement.
Exercice
Faites bouger la boite dans une autre direction.
Exercice
Crée deux boites de différente couleur.
4.3. Les acteurs sprites
Un acteur est tout personnage ou objet qu’on veut insérer dans notre jeu. Un sprite est l’image qu’on veut utiliser pour représenter l’acteur. Les acteurs sprites sont très similaires aux boites! Ils peuvent être déplacés tout comme une boite puisqu’ils ont aussi des coordonnées. Il est important de mentionner qu’acteur doit s’écrire en anglais (Actor) lorsque vous l’utilisez dans votre code.
Dans votre système de fichier, trouvez le fichier où se trouve votre code, cliquez sur le dossier Images pour voir les divers fichiers d’images disponibles.
extraterrestre.png devrait s’y trouver. Si vous voulez ajouter d’autres images à votre jeu, il faut les insérer dans le dossier Images.
Vous pouvez utiliser plusieurs logiciels pour faire des sprites comme Krita ou Libresprite.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | WIDTH = 500
HEIGHT = 500
extraterrestre = Actor('extraterrestre')
extraterrestre.x = 0
extraterrestre.y = 50
def draw():
screen.clear()
extraterrestre.draw()
def update():
extraterrestre.x += 2
if extraterrestre.x > WIDTH:
extraterrestre.x = 0
|
Exercice
Dessinez ou téléchargez vos propres images (attention aux droits d’auteurs!) pour remplacer l’image extraterrestre.png. Ensuite, utilisez cette nouvelle image dans votre code.
4.4. L’image d’arrière-plan
Nous allons ajouter une image d’arrière-plan à Program 4.3
Clique sur le dossier Images pour voir les fichiers d’images disponibles.
Tu dois créer ou télécharger (attention aux droits d’auteurs!) une image afin de l’afficher en arrière-plan.
Sauvegarde l’image sous le nom arriereplan.png dans le dossier mu_code/images. L’image devrait être la même largeur et longueur que la fenêtre de jeu, soit 500×500 pixels et doit être en format .png.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | WIDTH = 500
HEIGHT = 500
extraterrestre = Actor('extraterrestre')
extraterrestre.x = 0
extraterrestre.y = 50
arriere_plan = Actor('arriere_plan')
def draw():
screen.clear()
arriere_plan.draw()
extraterrestre.draw()
def update():
extraterrestre.x += 2
if extraterrestre.x > WIDTH:
extraterrestre.x = 0
|
Exercice
Crée une image afin de l’utiliser comme image d’arrière-plan. Enregistre l’image sous le nom arriereplan.png. Exécute le programme.
4.5. Saisie du clavier
L’extraterrestre se déplace quand tu frappes sur les flèches de ton clavier.
1 2 3 4 5 6 7 8 9 10 11 12 13 | extraterrestre = Actor('extraterrestre')
extraterrestre.pos = (0, 50)
def draw():
screen.clear()
extraterrestre.draw()
def update():
if keyboard.right:
extraterrestre.x = extraterrestre.x + 2
elif keyboard.left:
extraterrestre.x = extraterrestre.x - 2
|
Exercice
Faites en sorte qu’on puisse déplacer l’extraterrestre de haut en bas et de droite en gauche.
Exercice
Utilisez l’opérateur += qui est plus concis pour modifier la valeur extraterrestre.x (voir Program 2.18).
Exercice
Utilise l’opérateur or pour permettre de déplacer l’extraterrestre avec les touches WASD ainsi qu’avec les flèches du clavier (voir Program 2.8).